This article explains how to customize the ticket shop design for a specific event. The ticket shop means the page where all tickets are listed for the customer to purchase. Do you want to adjust the home page, where all events are listed? Then read the following article: How do I adjust the design of the home page of my ticket shop?
To adjust this, go to the event for which you want to adjust this. The design of the ticket shop can be adjusted under the 'Display' tab in the second column from the left.

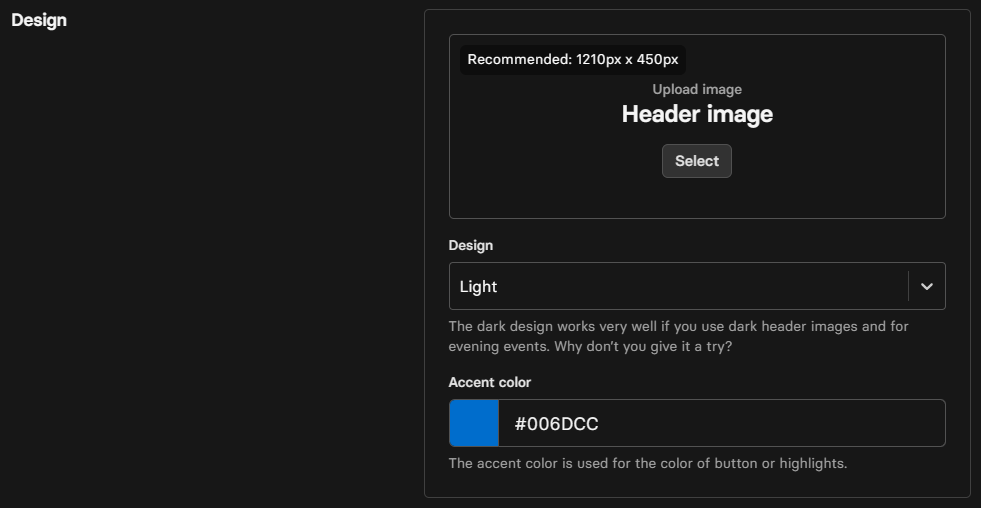
Header image
An image can be added here that will appear above the event. The recommended dimensions are 1210 x 450 pixels.
Design
Here there is the option to choose the ticket shop light or dark background.
Accent color
Here there is an option to choose a color that will be used as the color for the buttons and any highlights.

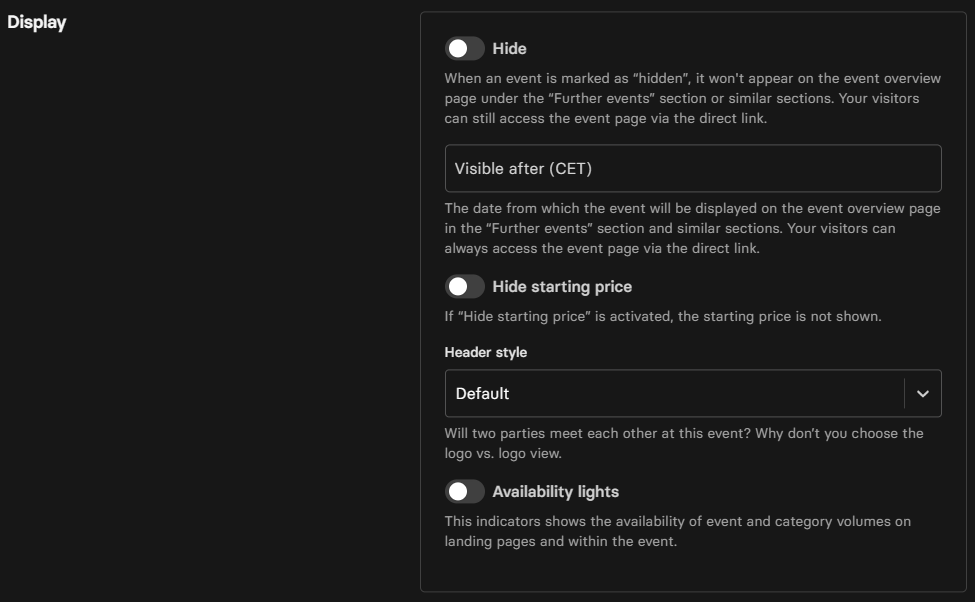
Hide
When this setting is enabled, the event will not be shown on the overview page of all events, but people can still buy tickets for this event via a direct link to the ticket shop of that event.
Visible after (CET)
If you want the event to be visible on the overview page, but only from a certain date. Then this date can be entered here, and this event will only be visible from that date.
Hide starting price
The price of the cheapest ticket is indicated in the ticket shop. By activating this button, this starting price will no longer be visible in the ticket shop. There is also the option to exclude certain tickets from this starting price, the explanation for this can be found here: Settings of the ticket types
Header style
When the header style is changed from default to 'logo vs. logo' there is the option to add two photos above the event. This is useful, for example, when the event is organized with two organizations.
Availability lights
When this option is enabled, an indication is shown above the ticket type of how many tickets are still available. this is indicated by a green, orange or red stop.

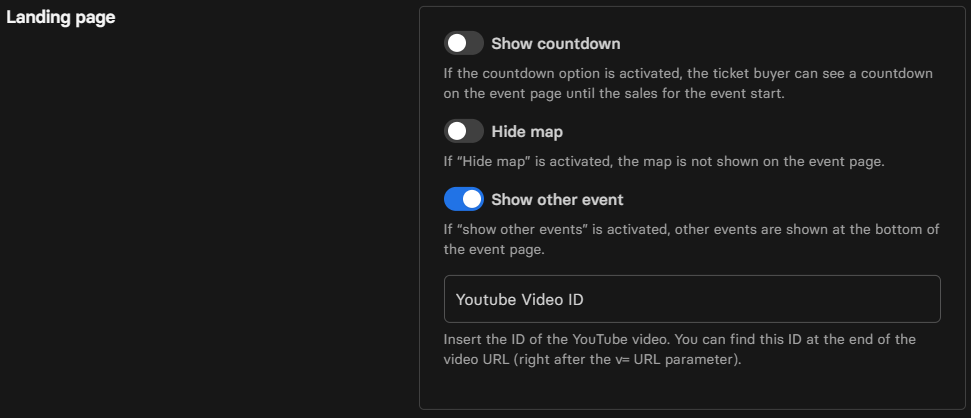
Show countdown
When this option is enabled and the ticket sales have not yet started, a countdown will begin until the ticket sales start.
Hide map
In the ticket shop there is a small folder with the location of the event. When 'Hide map' is enabled, this folder will not be shown.
Show other event
When this option is enabled, other events that are also organized by the same organizer will be shown at the bottom of the page.
YouTube Video ID
A link can be added here to a YouTube video, which will then be shown in the ticket shop. For example, this could be last year's after movie or a trailer of the event.

Category presentation
With this option the ticket category groups can be shown in different ways in the ticket shop.
Below each other - In this way, the different ticket categories are listed one below the other, and all ticket types are immediately shown.
Tabs - In this way the categories appear next to each other, so to open a category you must click on its name.
Boxes - In this way the categories are shown one below the other. To view the tickets you could click on the name of the category.

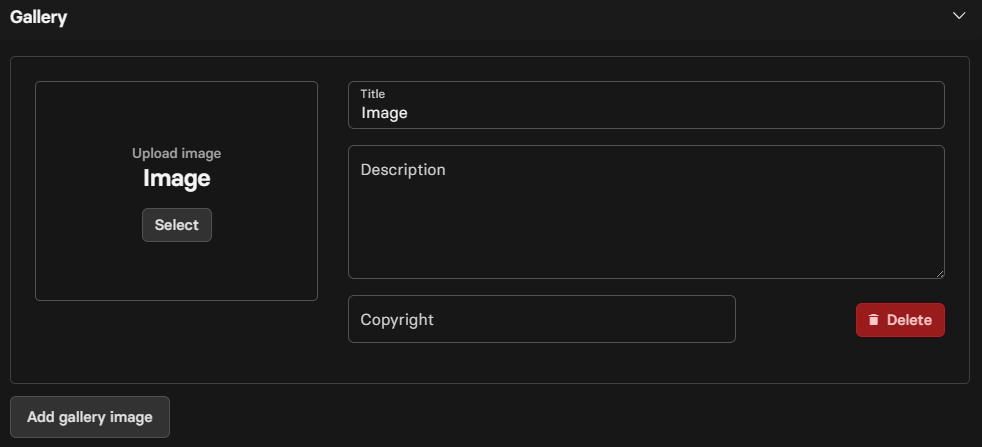
Gallery
To give customers an impression of the event, photos can also be added in the 'Gallery'. To add photos here, click on 'Gallery' and then on 'Add Gallery image'.
The photo, title and description can then be added.
Important! Don't forget to click the blue 'Save' button after any adjustments have been made.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article